My Work
portfolioCase Study: BMC Software Human Resource Portal Redesign
Primary Challenge
An internal project for the HR Director who wanted to reorganize the HR portal and make it more user friendly. The portal was built on Sharepoint 2013, and had some old documents, new documents, and new personnel in the department too. Though Sharepoint restricts design to a degree, the goal was to push it to its limits.

Research
To start, the HR Director was interviewed for glean functional needs and wish list items. We agreed on scope, and she answered my questions about the content and features she would most like to see in the redesign. Pain points were uncovered that impacted the HR-related tasks most, even though other departments were potential benefactors. Analytics for the portal were available to us and were reviewed to find paths that were most often taken by users to get to content. The existing portal was used to gather a full inventory of document types and links, and these were cross-matched with those discovered from the interview.
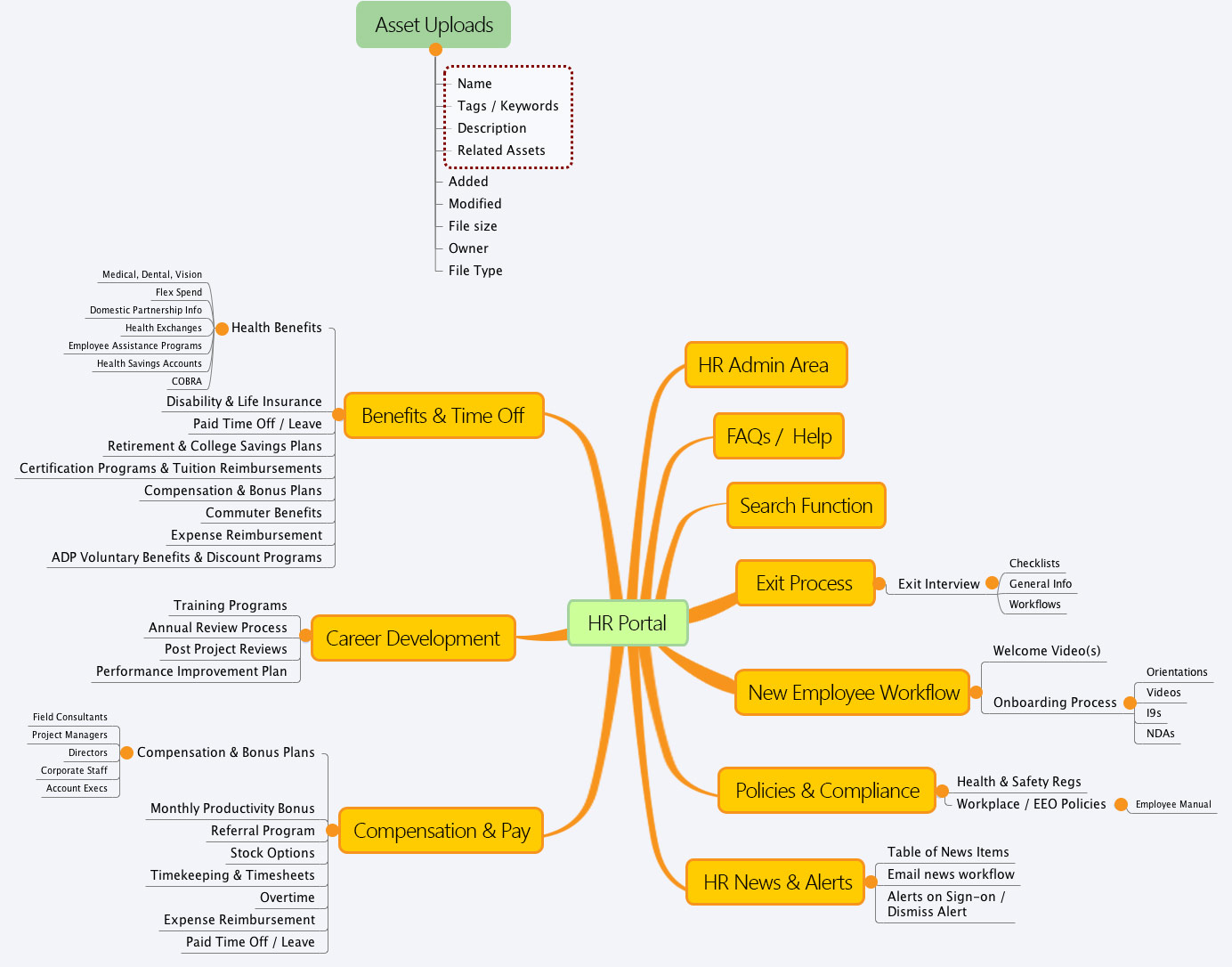
Information Architecture
For the information architecture, the old portal was used as a starting point and an initial mapping was whiteboarded, and updated with suggestions for changes. The updates were then presented to the HR Director in person, and further changes were made during the meeting.
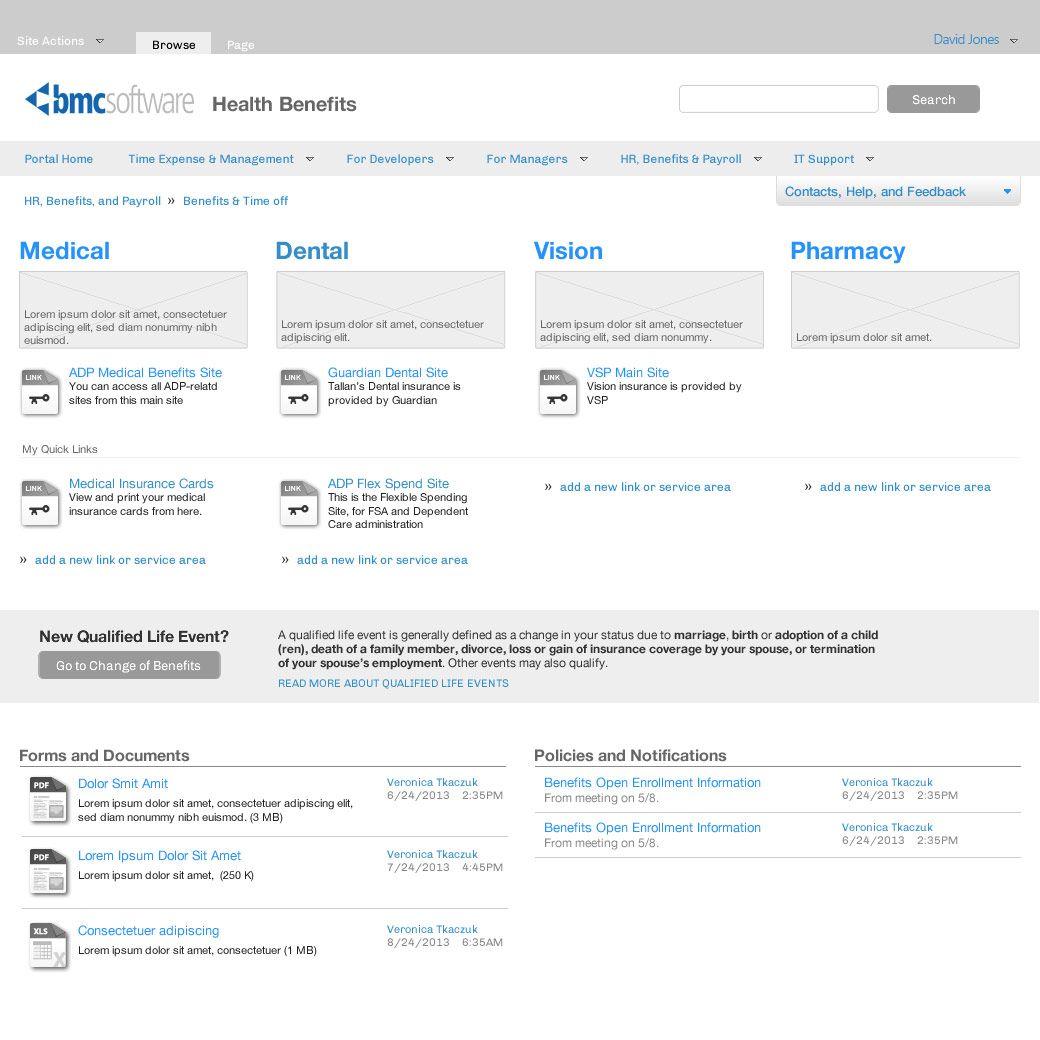
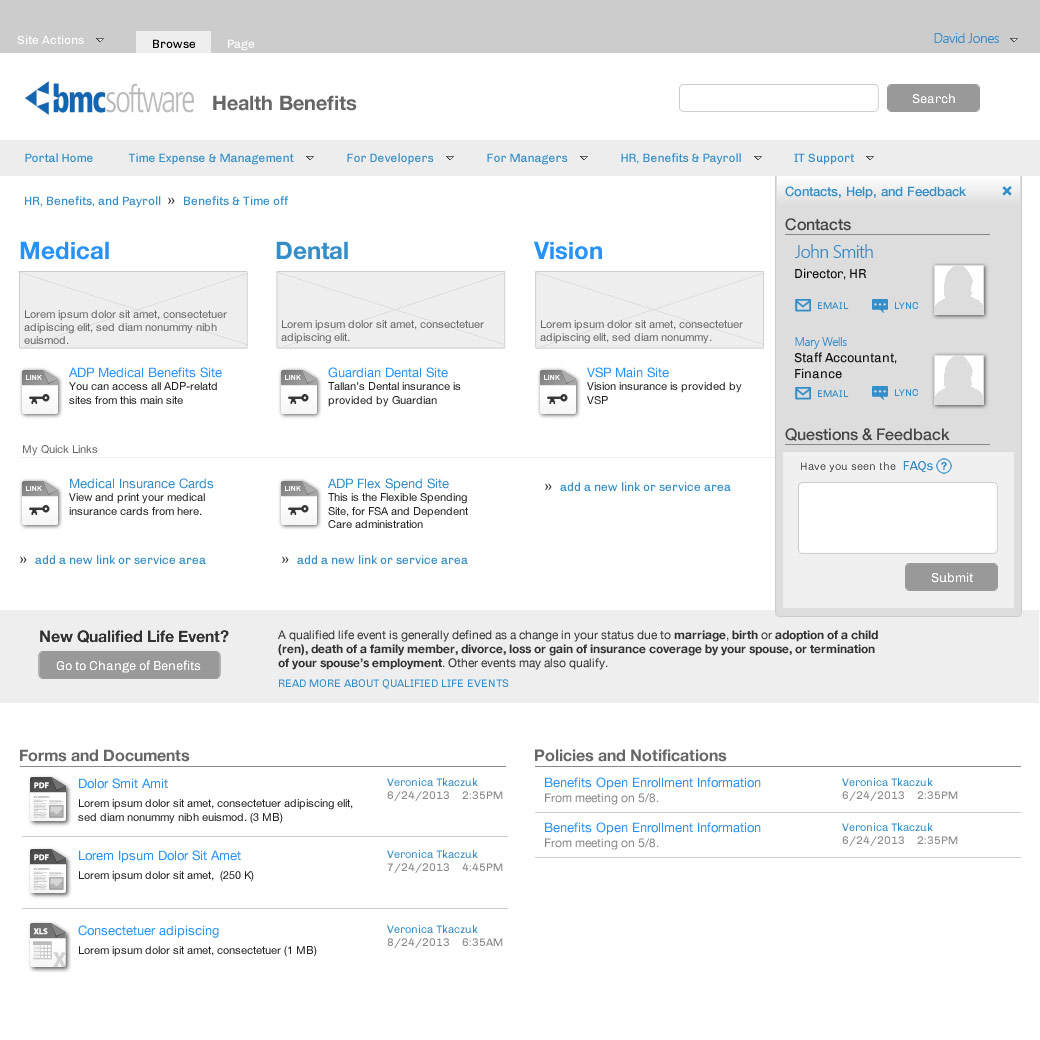
Wireframing
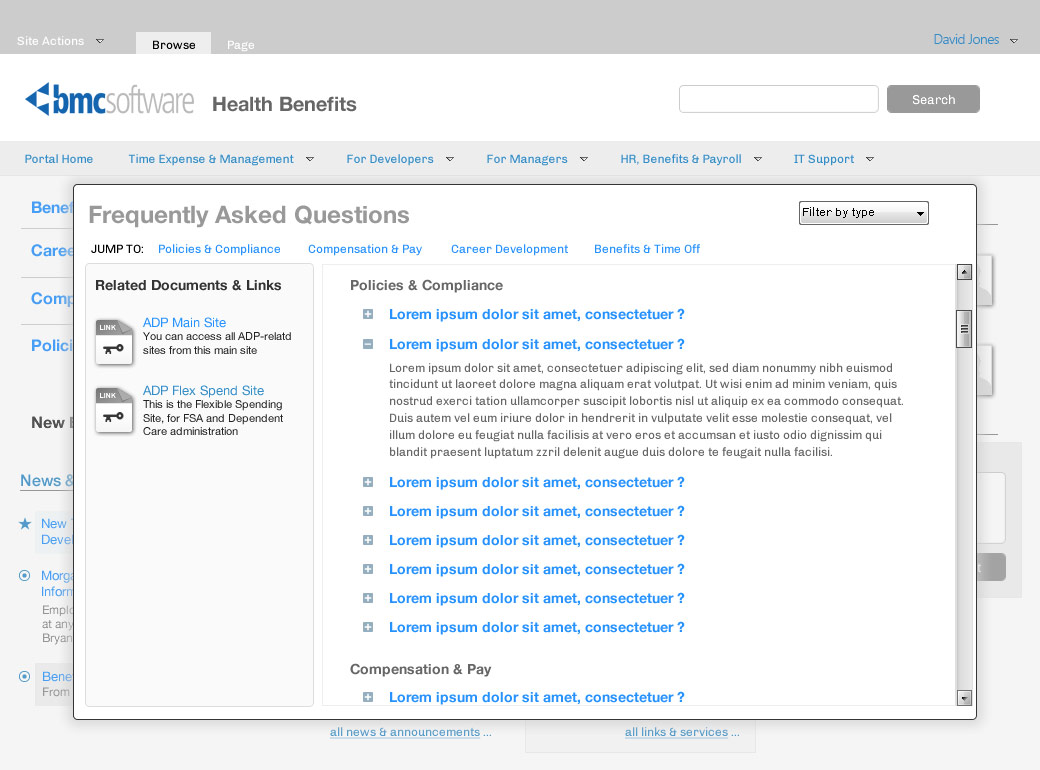
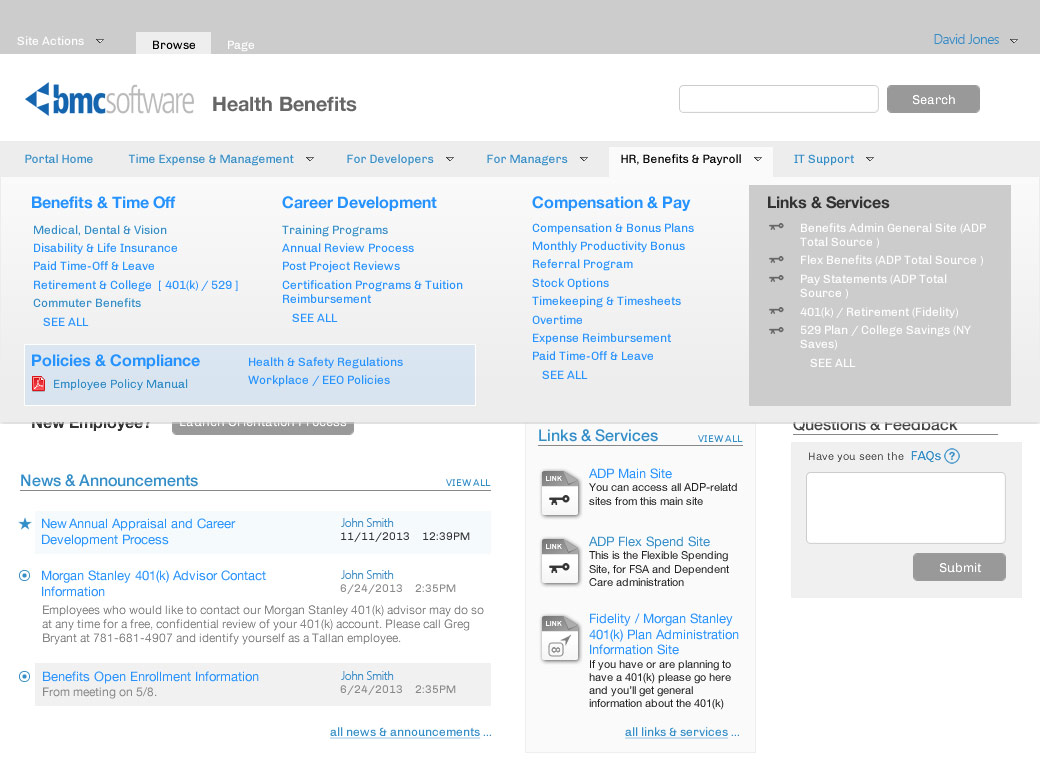
The last step was to create the wireframes using Adobe Illustrator. The HR Director was shown iterations along the way, leading to final approvals.




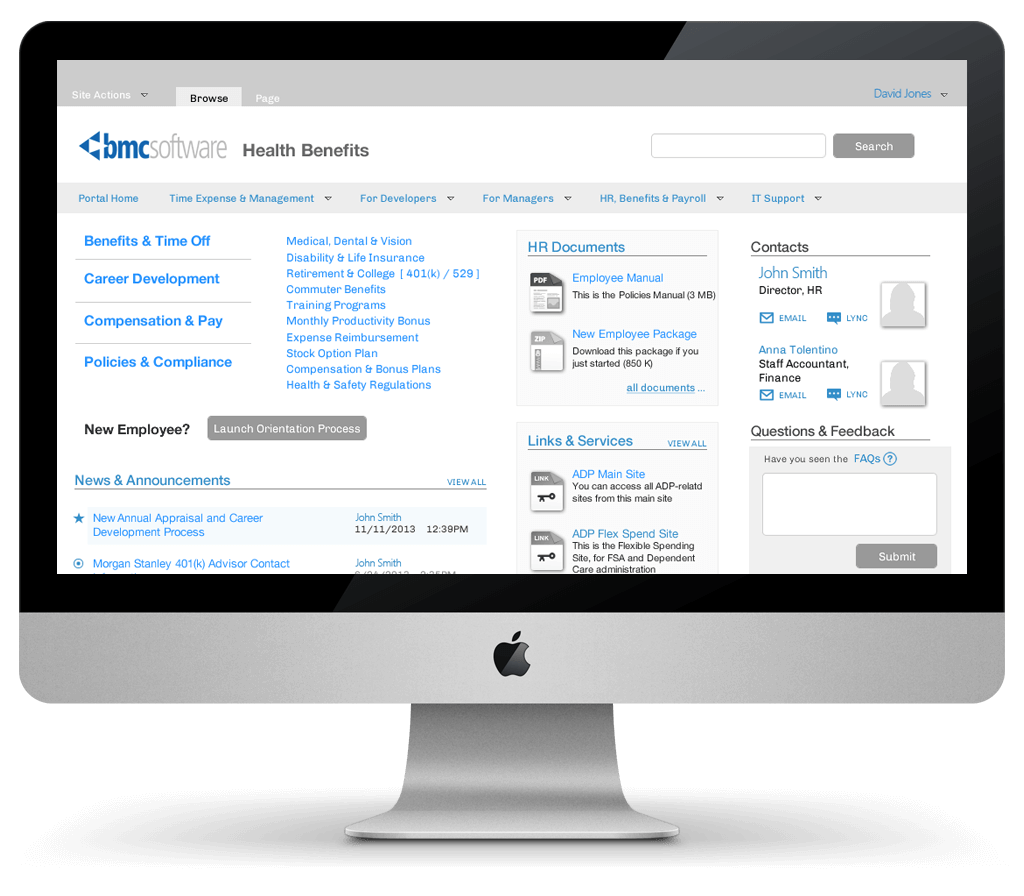
Solution
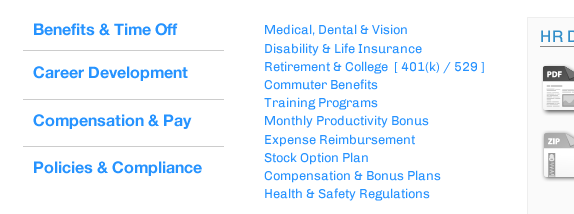
The old portal homepage had many IA issues leading to poor usability. One goal was to put the important areas of the portal at the user’s fingertips. This was accomplished by having a directory of sections, with deep-dive links from all sections immediately next to them.

Because of the large number of 1st- and 2nd-level menu items that were discovered in the navigation map, it was suggested that we translate that to mega-menu navigation, with the most important, or . The “See All” link would take them to the respective landing pages for the sections, where they would be able to see all the 2nd-level links.
Once feedback was given for the wireframes, salient functional points were discussed with the SharePoint team director. Discussion confirmed that the technology would allow us to do the things we’d conceived in the wireframes.
The final wireframes were given to the IT staff to implement in Sharepoint, and discussion and clarification of objectives followed.
More Case Studies






If you would like to do a project, Let's talk.
Contact with me today for a fast free quote!
get a free quote